Get Images Library Photos and Pictures. 体格や顔の違いをおさえよう! ネコ科の描き分け方講座 | いちあっぷ | 動物のスケッチ, 顔 絵, 虎イラスト UIデザイン】初心者こそAdobeXDとSketchを使ってみて欲しい │ ジャングルオーシャン Photoshop、Illustrator、XD、Sketch…結局どれを使ってWebデザインすればいいの? | Stocker.jp / diary 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ

. Sketch社公式テンプレから学んだことを使ってTwitterトレースを整理してみた。|北川レオ / hicard|note 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends UIデザインツール、結局どれ使ったらいいの問題 - istyle Tech Blog
デザインをXDからFigmaに移行する—簡単かどうか?

 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
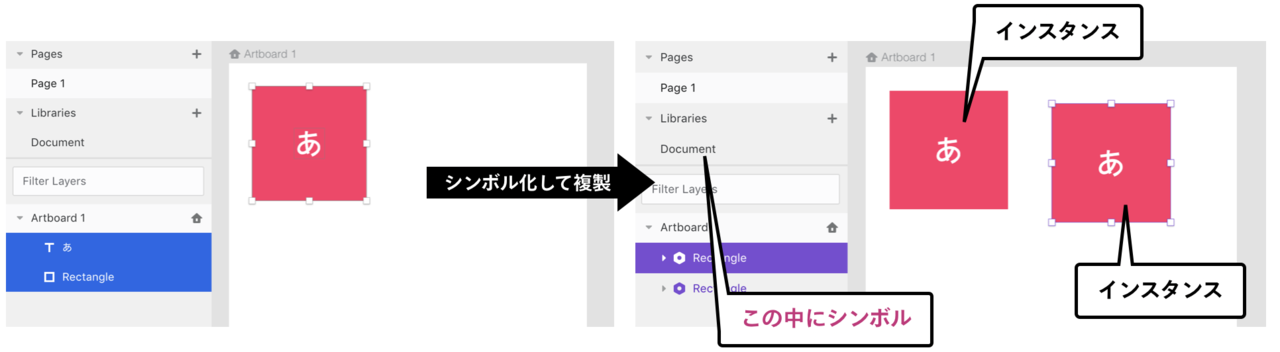
 いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
 3大デザインツールの違いを学ぼう!67WS Online #02 - デザインツールの使い分け方|さっちゃん|note
3大デザインツールの違いを学ぼう!67WS Online #02 - デザインツールの使い分け方|さっちゃん|note
 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
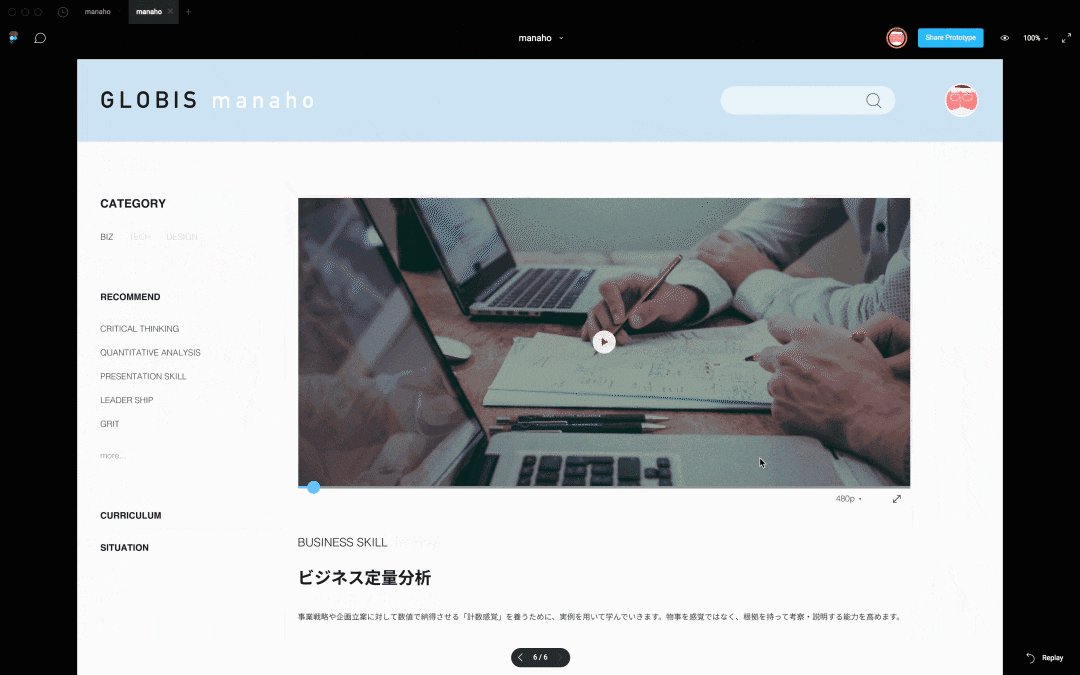
プロトタイプとは? 3つの種類とユーザー意見を反映させるメリット | 株式会社パンタグラフ
 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
 いちばん詳しい Sketch / XD / Figma / Studio の比較 〜2. 基本項目の比較|平田 / U-NEXT|note
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜2. 基本項目の比較|平田 / U-NEXT|note
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 Sketch はもういらない? デザインツール Figma の紹介 - Qiita
Sketch はもういらない? デザインツール Figma の紹介 - Qiita
 比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
 Sketch(スケッチ)の特徴・評判・口コミ・料金を徹底解説! - 起業ログ
Sketch(スケッチ)の特徴・評判・口コミ・料金を徹底解説! - 起業ログ
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 XDとSketch、デザインツールどう使い分ける? | あさぎデザインBLOG
XDとSketch、デザインツールどう使い分ける? | あさぎデザインBLOG
 2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
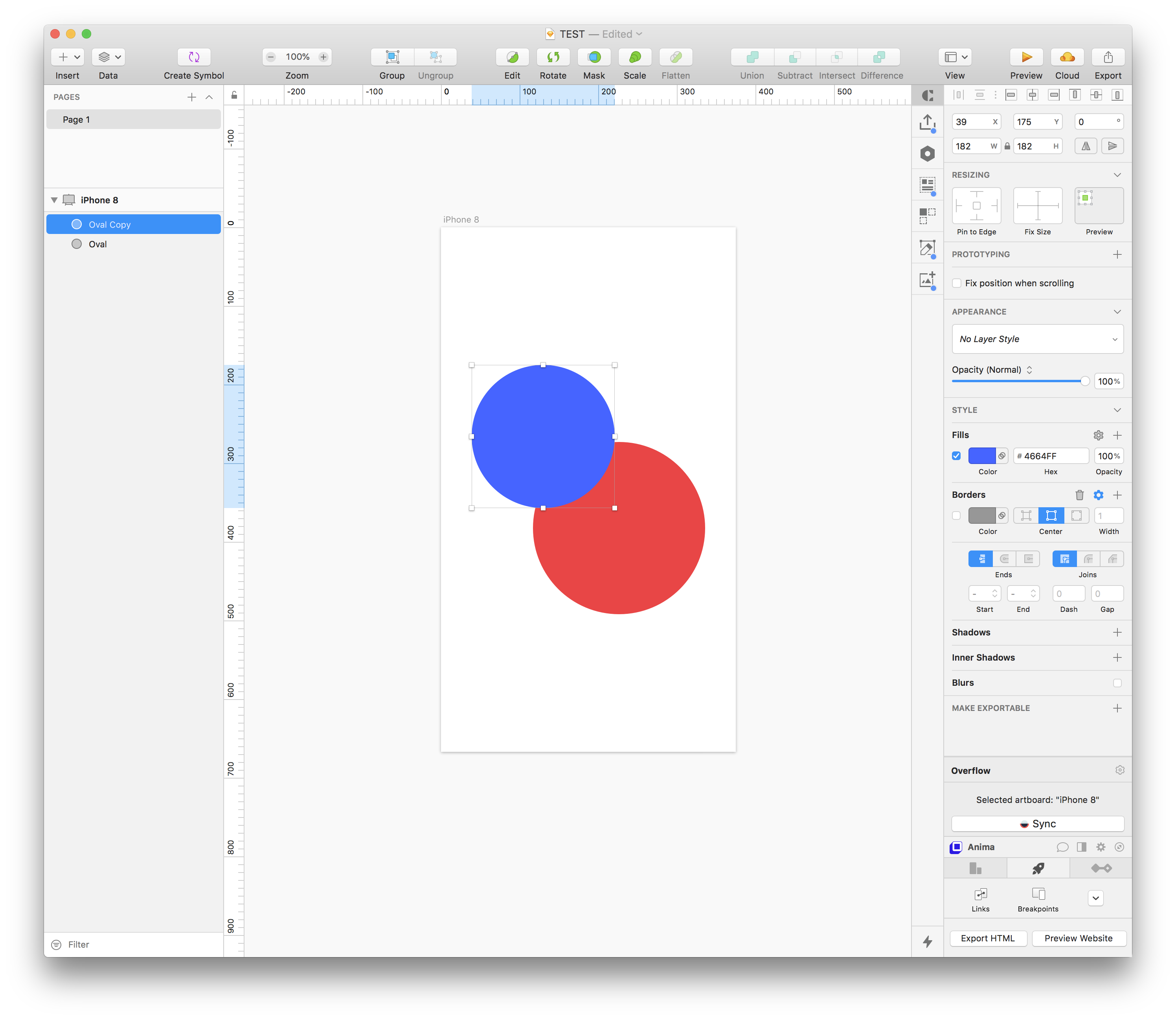
 UIデザイナーがSketchを使う理由と導入方法 – WPJ
UIデザイナーがSketchを使う理由と導入方法 – WPJ
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 PhotoshopからXD、さらにSketchへ…Atomic Designを実現させるまでにぶち当たったデザインチームの苦悩 | スペースマーケットブログ
PhotoshopからXD、さらにSketchへ…Atomic Designを実現させるまでにぶち当たったデザインチームの苦悩 | スペースマーケットブログ
 Sketch はもういらない? デザインツール Figma の紹介 - Qiita
Sketch はもういらない? デザインツール Figma の紹介 - Qiita
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 UIデザインツール、結局どれ使ったらいいの問題 - istyle Tech Blog
UIデザインツール、結局どれ使ったらいいの問題 - istyle Tech Blog







Tidak ada komentar:
Posting Komentar